Apr 10 - Apr 21, 2023
Report on iteration Apr 10, 2023 — Apr 21, 2023 (includes all issues completed before Apr 24, 2023).
For the second iteration in a row, we were able to focus all of our efforts on the Lenape Timetree project as we work to get it over the finish line, and we made significant progress, completing 27 points and 26 issues across design and development work. On the design side, we finished 18 points and 13 issues for a rolling velocity of 9.7; major efforts included the footer, work on visual identity, and 404 error page designs. On the development side, we closed 9 points and 13 issues, bringing our rolling velocity up to 4. The main functionality completed is a collection of user stories related to tag interactions within the timetree.
Demos

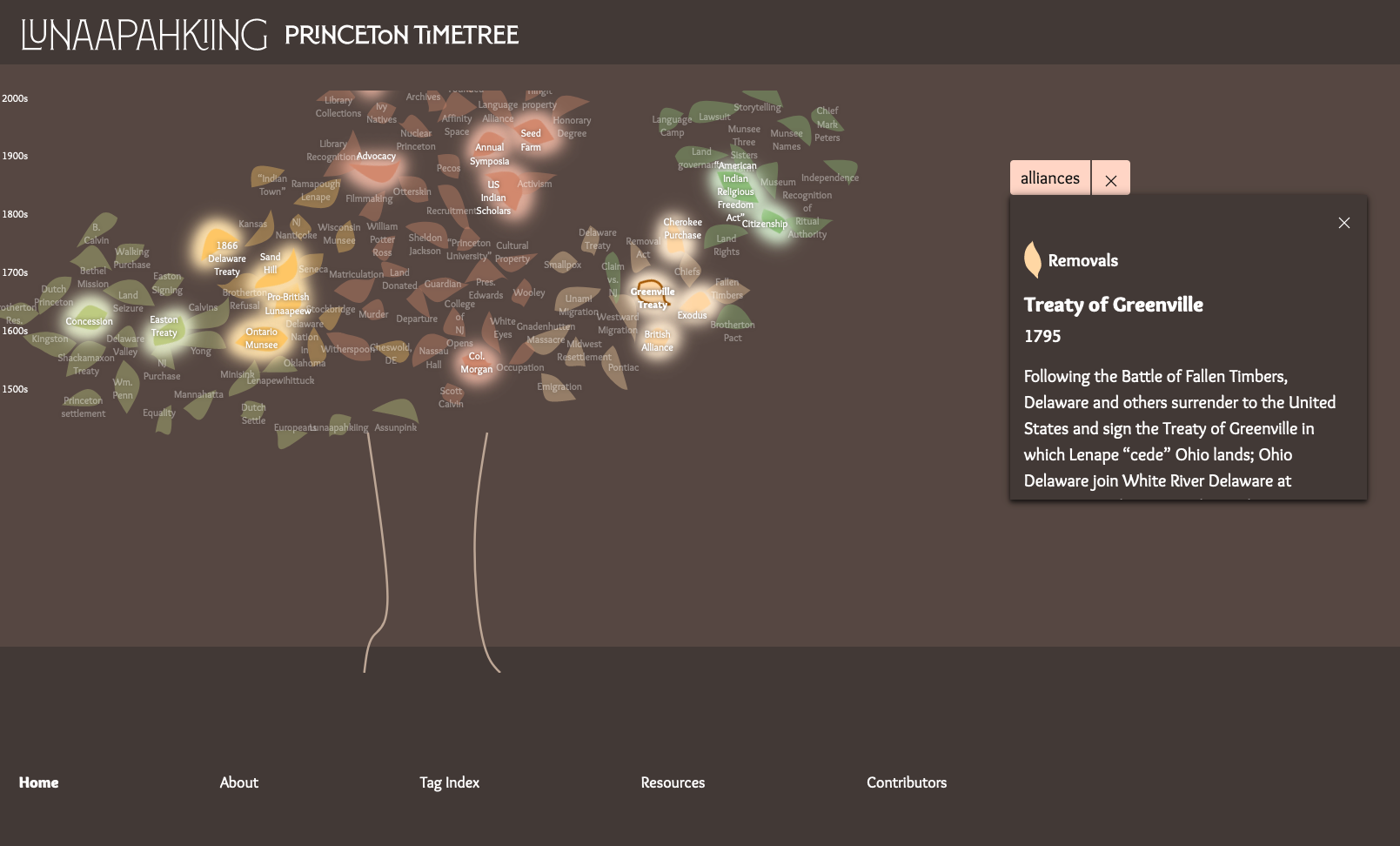
Screenshot of the Lenape timetree project with a tag active, highlighting leaves with that tag and deactivating others

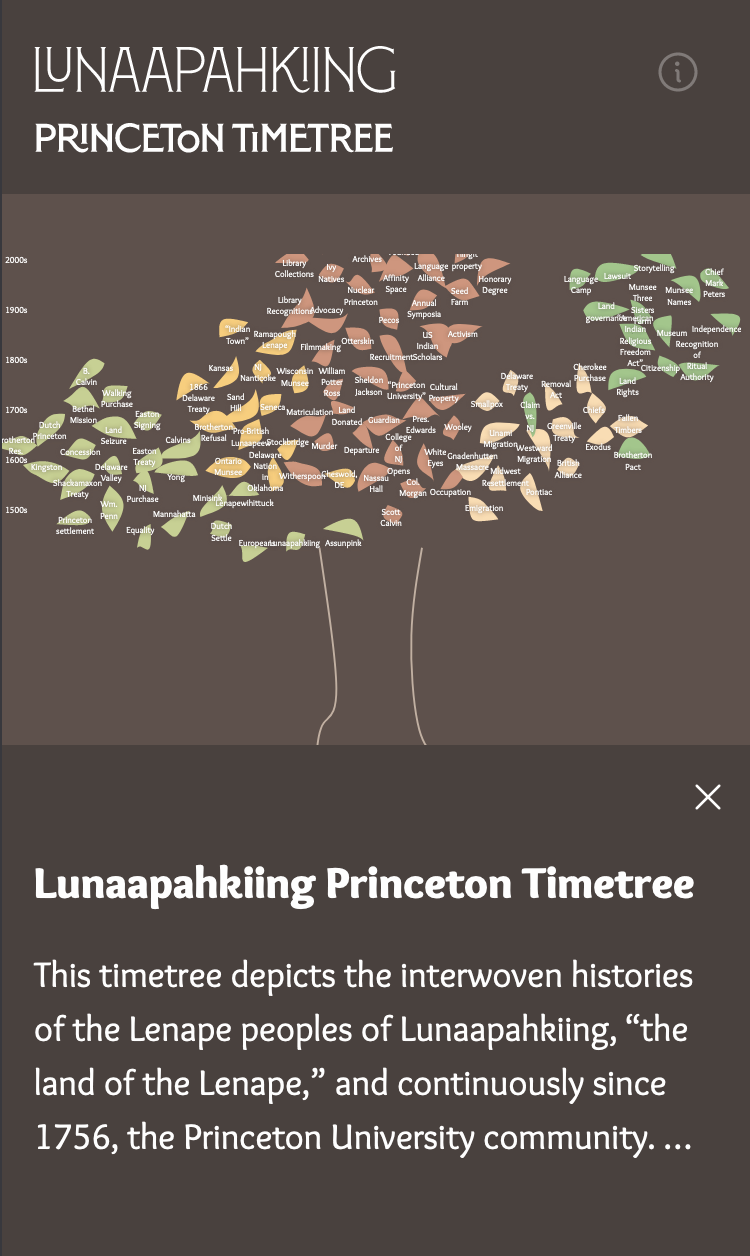
Screenshot of the Lenape timetree project on mobile showing the info button to redisplay the intro when closed
Active projects
- lenape-timetree (27 points, 26 issues)
Releases
Velocity
Development
9 points, 13 issues. Rolling velocity: 4
Design
18 points, 13 issues. Rolling velocity: 9.67
Closed issues by project
- lenape-timetree (27 points, 27 issues)
- design (18 points, 14 issues)
- Design a 404 error page (2) 🗺️ design
- design an affordance that would reset the zoom level to default (2) 🗺️ design
- place a legend for the branches on the project description panel (1) 🗺️ design
- determine other content and their placement on the footer (2) 🗺️ design
- make the century numbers easier to read 🗺️ design, 🛠️ chore
- add tagline to the header under the site title (2) 🗺️ design
- Make a favicon (2) 🗺️ design
- adjust the green leaves so it would be easier to distinguish them from each other 🗺️ design, 🛠️ chore
- Add VizE lab white logo to the footer on figma 🗺️ design, 🛠️ chore
- Add the revised VizE lab logo to Figma and Github 🗺️ design, 🛠️ chore
- Create a preview image for social media 🖇️ duplicate, 🗺️ design
- Site's Visual Design (3) 🗺️ design, Epic
- Design visual elements that help bring in the Lenape identity on the site (2) 🗺️ design
- As the project team we want the site title/project title to be displayed with a distinct font to display so that it stands out to the users and becomes memorable (2) 🗺️ design
- development (9 points, 13 issues)
- As a mobile user, I want a way to get back to the project introduction after I've closed it, so I can refer back to it after exploring the timetree. (3)
- implement containers and styles for tag index page 🛠️ chore
- Implement the favicon 🛠️ chore
- Implement the site title in the header 🛠️ chore
- resolve jumping tree on safari 🛠️ chore
- request princeton url and configure github pages site to use it 🛠️ chore
- Implement styles for tag states 🛠️ chore
- As a user, when I select a tag from the tag index page, I should be taken to the timetree with that tag active so that I can browse all leaves with that tag. (1)
- As a user, I want the url to change when I select a tag so that I can bookmark or share the timetree with a specific tag selected. (2)
- As a user, when I select a tag I want it to stay active until I close either the tag or the leaf details, so that I can more easily browse the leaves with that tag. (1)
- As a user, when I select a tag I want to clearly see which tag is active so I can tell that I'm looking at a filtered view of the tree. (1)
- As a user, when I select a tag I want leaves with that tag to be highlighted and other leaves to not be interactive, so I can browse only leaves with that tag. (1)
- implement tag functionality Epic
- design (18 points, 14 issues)